概述
Google Cloud Storage 提供世界級的儲存服務並且你可以在任何時間取回任何大小的資料。 Google Cloud Storage 提供了很多的使用情況, 包含網站內容, 歸檔類型或是災後復原類型的資料儲存, 或是提供使用者大檔案物件直接下載的方式。 在這個手把手教程中, 你將會學習到如何使用 Google Cloud Platform 主控台來建立一個儲存區, 然後上傳物件, 建立資料夾以及子資料夾, 以及讓這些物件可被公開存取。
前言
本篇主要是利用 Google 的 Qwiklab 平台學習的同時,做的一份學習筆記
設定及要求
在你按下 Start Lab 按鈕之前
詳讀所有的教學。Labs 是有時間限制的,而且你不可以停止時間倒數。倒數計時器在你按下 Start Lab 按鈕後開始倒數,上面顯示的時間為你還能使用 Cloud 資源的時間。
Qwiklabs 的手把手環境,讓你可以在真實環境中來操作進行 Qwiklabs 上提供的課程,而不是在一個模擬或是展示的環境。我們透過提供你一個全新的、暫時的帳號密碼,在計時器歸零之前,你可以用來登入並存取 Google Cloud Platform。
你需要什麼?
要完成這個 lab ,你需要:
- 一個一般的網路瀏覽器(推薦 Chrome)
- 完成這個 lab 的時間
備註: 如果你已經有你自己的個人 GCP 帳號或專案,請不要使用在這一個 lab
現在你已經開始你的 lab, 你將會登入 Google Cloud Shell 主控台,然後開啟命令列工具
如何開始你的 lab ,然後登入 Console?
- 按下 Start Lab 按鈕。如果你需要付費,會有一個彈出視窗來讓你選擇付費的方式。在左方你會看到一個面板,上面有暫時的帳號密碼,你必須使用這些帳號密碼在此次 lab
- 複製
username, 然後點擊Open Google Console。 Lab 會開啟另外一個視窗,顯示選擇帳號的頁面
tip: 開啟一個全新的視窗,然後跟原本的頁面並排
- 在
選擇帳號頁面, 點擊Use Another Account
- 登入頁面開啟,貼上之前複製的
username以及password,然後貼上
重要:必須使用之前於 Connection Details 面板 取得的帳號密碼,不要使用你自己的 Qwiklabs 帳號密碼。 如果你有自己的 GCP 帳號,請不要用在這裡(避免產生費用)
- 點擊並通過接下來的頁面:
- 接受
terms以及conditions - 不要增加
recovery optoins或two factor authentication(因為這只是一個臨時帳號) - 不要註冊免費體驗
- 接受
稍待一些時候, GCP 控制台將會在這個視窗開啟。
注意:按下左上方位於Google Cloud Platform 隔壁的 Navigation menu ,你可以瀏覽選單,裡面有一系列的 GCP 產品以及服務
建立一個儲存區
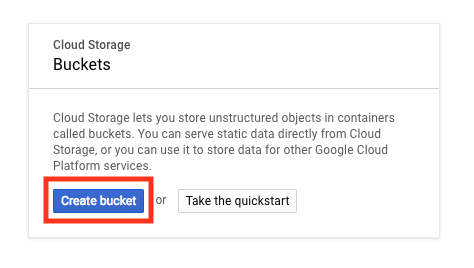
在控制面板,到 Navigation menu > Storage > Browser, 點擊建立儲存區
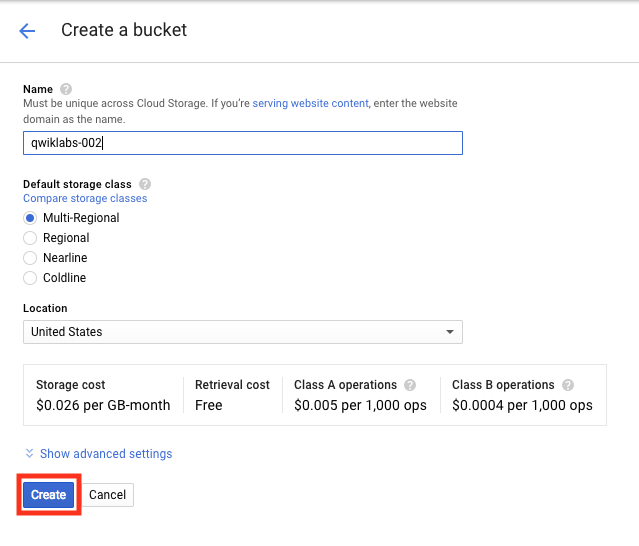
名字: 為你的儲存區建立一個特別的名字
命名規則:
- 不要有機敏資訊,因為儲存區的名字是公開可被大家看到的
- 儲存區的名字一定只可以有
小寫字母,數字,-,_,., 若是名字含有., 需要驗證 - 儲存區的名字必須由數字或字母來開始以及結束
- 儲存區的名字必須含有 3 到 63 的字元,含有
.的名字最多 222 個字元,但是每個被.分開的字元,最多不可超過 63 字元。 - 儲存區的名字不可以帶點十進制的方式表示,像是 IP 位址 (例如, 192.168.5.4)
- 儲存區的名字不可由
goog開頭 - 儲存區的名字不可含有
google或近似字串 - 還有,為了符合
DNS命名規則以及之後的相容性,不可使用_, 或是兩個.相連,或與dash相連,例如.., 或-., 或.-, 這些都不符合DNS命名規則
儲存種類: 多區域
地區: United States
如果你已經設定好你的儲存區,按下建立
就這麼簡單,你已經建立了一個 Cloud Storage 儲存區
測試是否完成
點擊 check my progress 來驗證任務是否完成。如果你已經成功完成 Cloud Storage 儲存區,你將看到一個評定的分數
測試你的理解
底下有一些問題用來鞏固你對這個 lab 概念的了解,盡你所能的去回答吧
在整個
Cloud Storage的命名空間裡,每個儲存區都要有一個獨一無二的名字- true
- false
Cloud Storage提供以下哪四種儲存區類別?- Nearline Storage
- Local storage
- Multi-Regional Storage
- Cross region storage
- Regional Storage
- Coldline Storage
上傳一個物件到儲存區
在這個章節中,你將在儲存區中增加一個物件,在這個 lab 中,這個物件是一個圖片
- 取得圖片。 點擊這個 Ada Lovelace 的連結, 然後儲存圖片到你的本地電腦
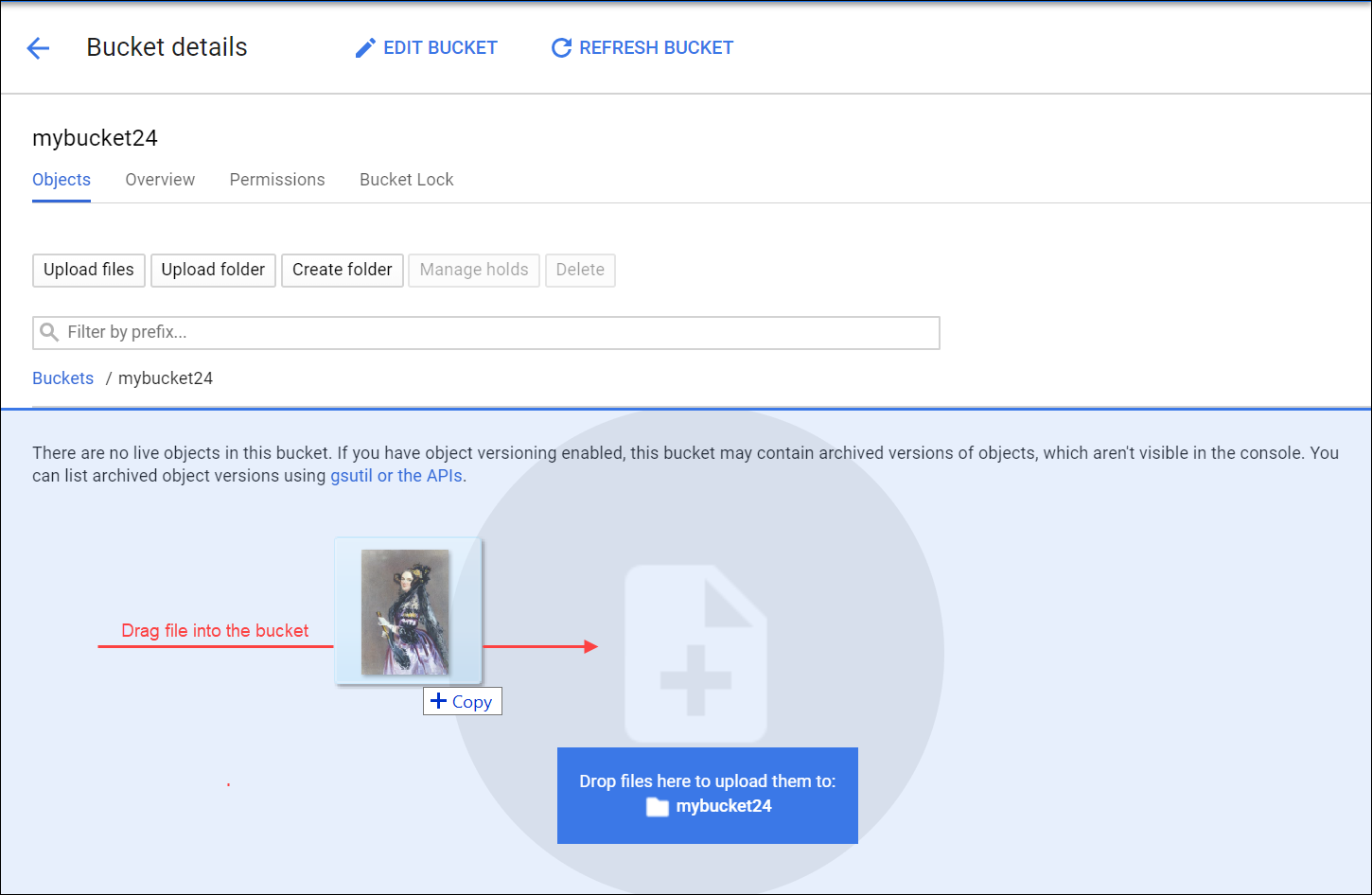
- 儲存區的細節畫面應還會開著,將圖片拖曳到細節畫面處, Drop files here
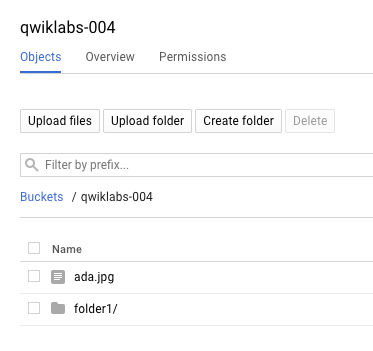
你應該可以看到圖片被列在儲存區清單中
- 從儲存區中刪除圖片,勾選檔名旁的空格然後點擊
Delete, 然後再按一次Delete確認刪除 - 在上傳一次檔案,這次點擊
Upload files - 從本地電腦中找到圖片,然後點擊
Open
你應該會看到圖片被列在儲存區清單中 - 重新命名檔案。點擊下拉式清單(三個平行的點) 在圖片列的最右邊,然後點擊
rename
你可能需要變寬你的瀏覽器視窗來顯示下拉式清單 - 上傳檔案,更名為
ada.jpg, 然後點擊 RENAME
你應會看到ada.jpg在你的儲存區中
測試是否完成
點擊 check my progress 來驗證任務是否完成。如果你已經成功完成 Cloud Storage 儲存區,你將看到一個評定的分數
測試你的理解
底下有一些問題用來鞏固你對這個 lab 概念的了解,盡你所能的去回答吧
- 物件的名稱只需要在一個儲存區中獨一無二
- true
- false
公開分享物件
點擊下拉式清單來取得這個物件的公開存取連結
從下拉式選單中,選擇 Edit permission
在出現的對話格中,點擊 + Add item 按鈕
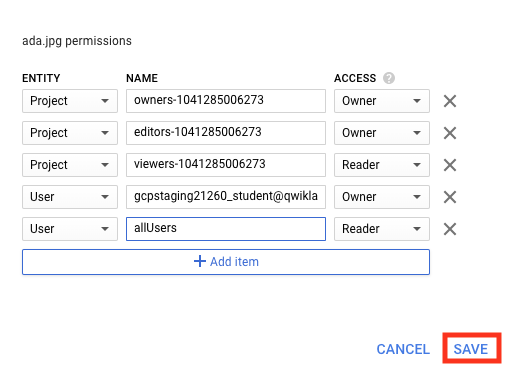
完成以下的操作來開放權限給所有人
- 為此實體選擇
User - 名字輸入
AllUsers - 存取部分選擇
Reader
然後點擊 Save
一旦公開分享,一個連結的圖案會出現在公開存取欄位-點擊連結在新的視窗打開檔案
測試是否完成
點擊 check my progress 來驗證任務是否完成。如果你已經成功完成 Cloud Storage 儲存區,你將看到一個評定的分數
建立資料夾
在這個章節中,你將建立資料夾
- 在接近頁面頂端,點擊
Create Folder連結 - 取名為
folder1, 然後點擊 Create
你應會看到資料夾出現在儲存區中,而且以不同的圖示來與物件作區分
建立子資料夾
現在你將在 folder1 當中建立一個資料夾,並且上傳一個檔案
- 點擊 folder1, 在頁面頂端處點擊
create Folder - 命名為
folder2, 並點擊 Create - 點擊剛剛建立的 folder2
- 將圖片 Ada Lovelace 從本地電腦拖過去 Drop files here
上傳後,你將看到這個圖片列在 subfolder 中 - 重新命名檔案為
ada.jpg - 點擊下拉式清單來取得這個物件的公開存取連結
- 從下拉式選單中,選擇
Edit permission - 在出現的對話格中,點擊
+ Add item按鈕 - 完成以下的操作來開放權限給所有人
- 為此實體選擇
User - 名字輸入
AllUsers - 存取部分選擇
Reader
- 為此實體選擇
- 然後點擊
Save
一旦公開分享,一個連結的圖案會出現在公開存取欄位-點擊連結在新的視窗打開檔案
刪除資料夾
在這個章節中,你將從儲存區中移除 folder1 還有他的內容
- 移動回
Buckets/[你的儲存區]。 你將看到folder1列在儲存區內容清單 - 勾選檔名旁的空格然後點擊
Delete, 然後再按一次Delete確認刪除
folder1還有他的內容將永遠從你的儲存區中刪除
Congratulations!
你已經完成本課程。





留言